動画や写真を気軽にシェアできる「ストーリーズ」は、Instagramを楽しむ上で欠かせない機能です。
ですが、人気インスタグラマーや友人知人の投稿を見て、「どうしたらこんなにおしゃれな加工ができるんだろう……」と悩んでいる人も多いのではないでしょうか。
そんな人は、ぜひ「StoryArt(ストーリーアート)」を使ってみてください。
この記事では、おしゃれなストーリーを無料で作れる加工アプリ「StoryArt」の使い方や、課金した場合にできることなどを紹介します。
StoryArtとは
StoryArtは、Instagramに投稿するストーリーやハイライトのアイコンを作成できるアプリです。
豊富なテンプレートデザインに加えて、以下のような機能を使って加工が楽しめます。
- 文字入れ
- GIFアニメ
- テンプレートのカラー変更
- ステッカー
- BGM
また、StoryArtで作った写真や動画は、ワンタッチで簡単にインスタへ投稿することができます。
無料版と有料版(課金)の違いは?
StoryArtは、基本的に無料で使えます。
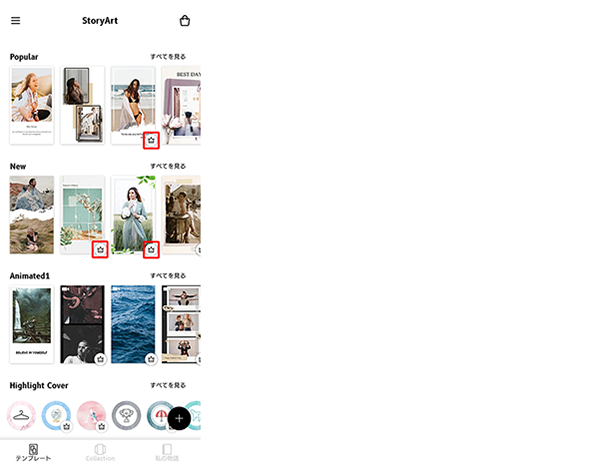
ただし、一部のテンプレートやステッカーなどを使用するためには「StoryArt Pro」という有料プランに課金する必要があります。王冠アイコンのついているアイテムは有料会員限定です。

有料プラン「StoryArt Pro」の料金は以下の通りです。
- 月契約:320円
- 年契約:1,120円
- 買い切り:2,120円
※2021年6月19日時点
4ヶ月以上連続して課金する場合は、月契約よりも年契約の方がお得になります。
StoryArtの使い方
ここからは、StoryArtの使い方を具体的に解説していきます。
まずはアプリストアからStoryArtをダウンロード&インストールしてみましょう。

本記事の動作確認はXperia 10 II(XQ-AU52)、Android11、StoryArt バージョン3.1.5、Instagram バージョン192.0.035.123で行っています。
初期設定
StoryArtアプリをインストールできたら、早速アプリを開いて使ってみましょう。
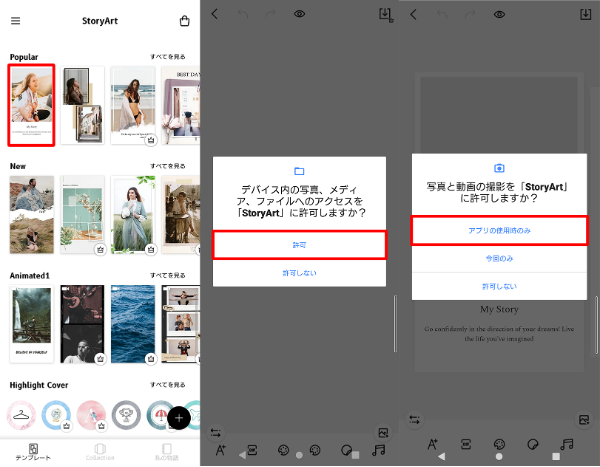
- どれでもいいのでテンプレートをタップする
- 「許可」をタップする
- 「アプリの使用時のみ」をタップする

一度、上記の設定をしておけば、あとは問題なくStoryArtを使用することができます。
それでは、実際にStoryArtでストーリーに投稿する画像を作ってみましょう。
テンプレートを選んで画像を配置する
まずは使いたいテンプレートを選んで、そこに画像を配置します。
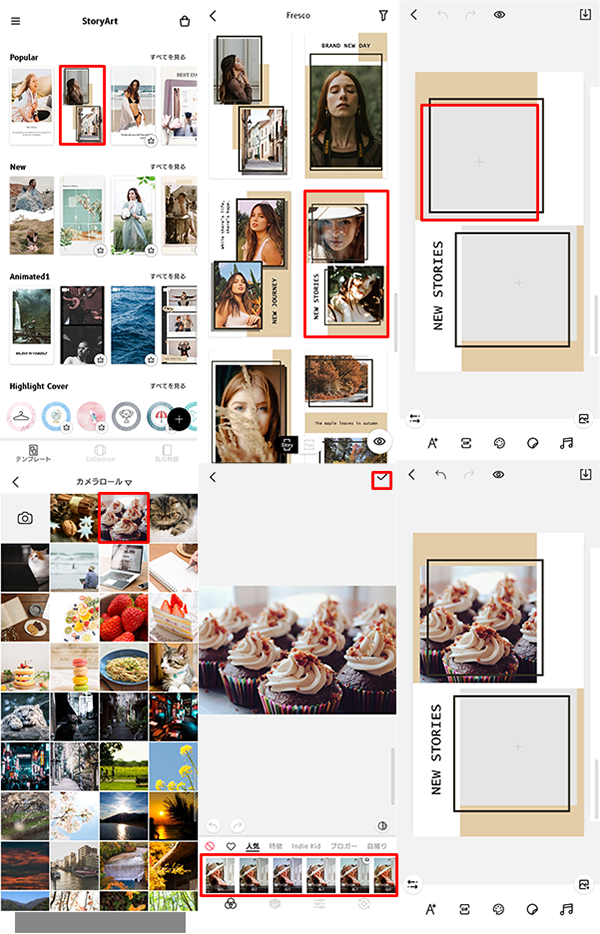
- トップ画面から使いたいテンプレートを選択する
- さらに詳細表示されるのでテンプレートを決定する
- 「+」マークをタップする
- スマホ内の画像フォルダから配置したい画像を選ぶ
- 必要に応じてフィルターなどの加工を行い、「✔」マークをタップする

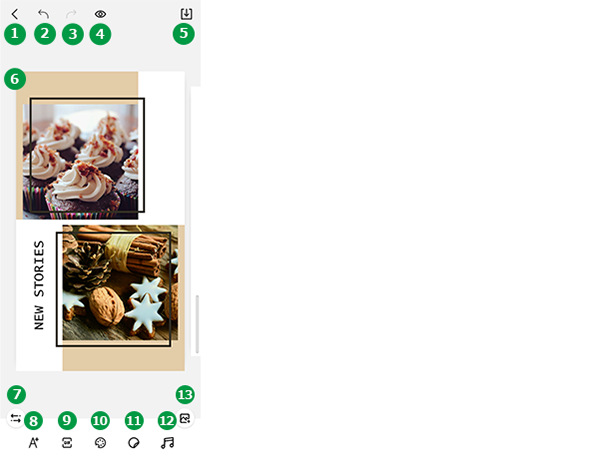
画面構成・各機能の説明
編集の基本画面は以下のようになっています。

- テンプレート選択画面に戻る
- 一つ前に戻る
- 一つ先に進む
- プレビュー画面
- 保存する
- 画像編集画面
- 画像管理メニュー表示(お気に入り登録、複製、削除など)
- A+:文字の配置
- [GIF]:GIFアニメの配置
- パレットアイコン:テンプレートのカラー変更
- ステッカーアイコン:ステッカーの配置
- ♬:BGMの挿入
- 画像アイコン:写真の追加
文字を配置する
画像が準備できたら、文字を配置してみましょう。
ただ文字を入れるだけでなく、フォントや文字色、文字サイズなどを変えることができます。枠線や影をつけることも可能です。
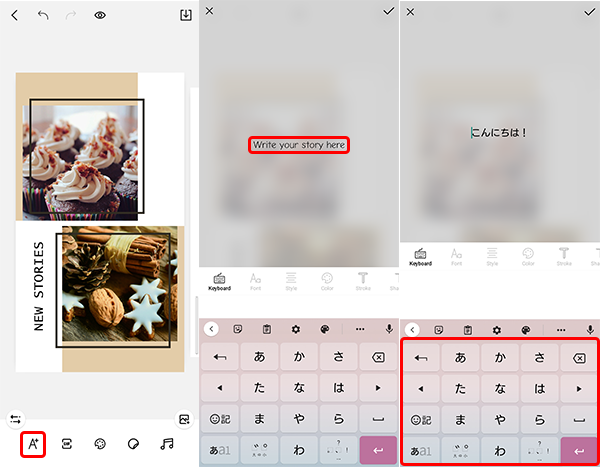
- 「A+」マークをタップする
- 見本の文字が表示されるので文字列をタップ
- 文字を削除して好きな言葉を入れ直す

- キーボード上に表示されているメニューから変えたい項目をタップ
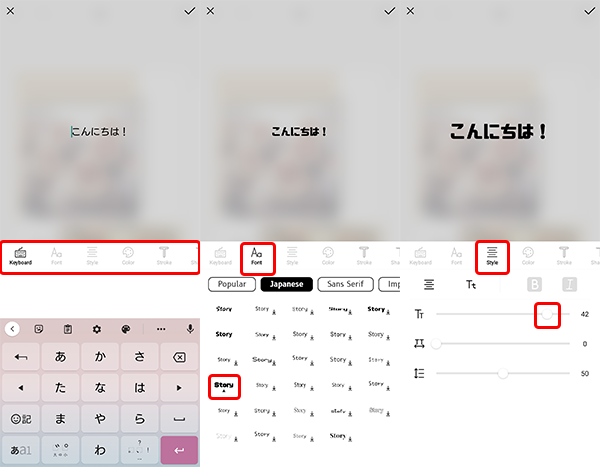
- 「Font」をタップして好きなフォントを選ぶ
- 「Style」をタップして文字のサイズや文字間行間の幅を調整する

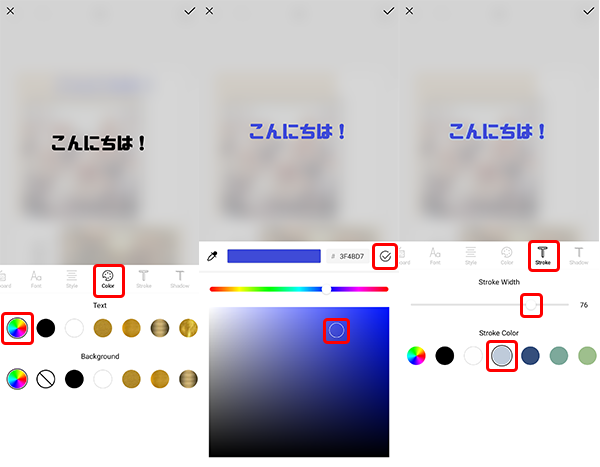
- 「Color」をタップして文字色を変更する。ここでは一番左の「パレットマーク」で色を選択してみます。
- 使いたい色を決めたら右側の「✔」マークで決定する
- 「Stroke」をタップして文字の枠線の太さや色を決定する

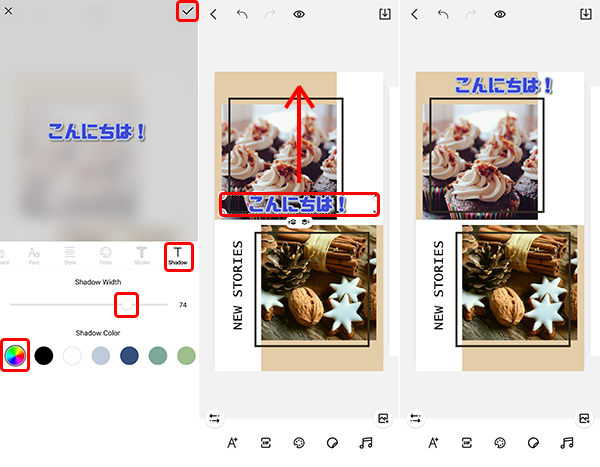
- 「Shadow」をタップして文字の影の太さや色を決定した後、画面右上の「✔」マークをタップする
- 画像の上に文字が配置されるので、好きな場所に移動する

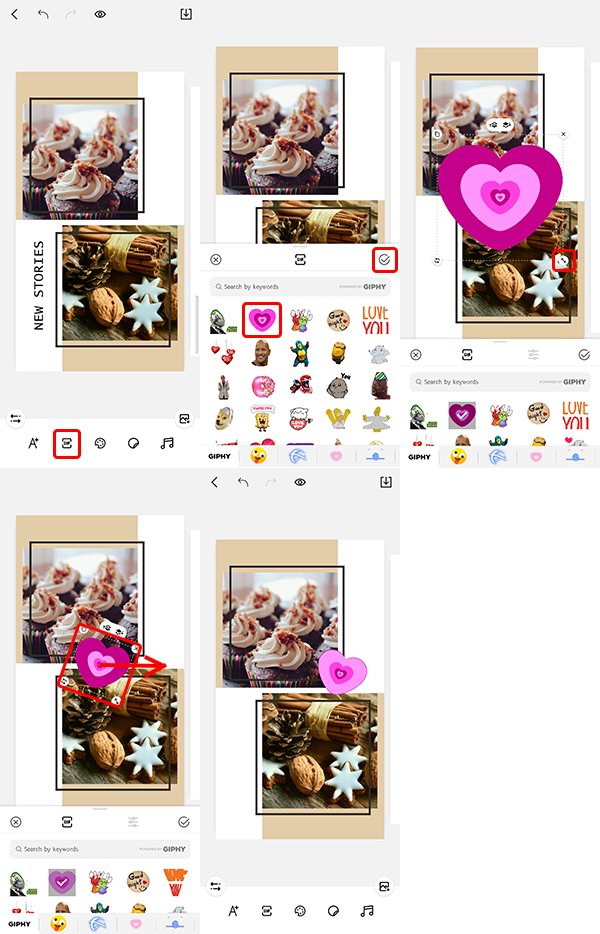
GIFアニメやステッカーを配置する
次に、GIFアニメを画像に配置してみましょう。
- 「GIF」アイコンをタップする
- 好きなGIFアニメを選んで右側の「✔」マークをタップ
- 画像に配置されたGIFアニメの右下にある「⇔」マークをタップしたまま、サイズや角度を変更する
- 好きな場所にGIFアニメを移動する

以下の手順でステッカーを配置することもできます。
- ステッカーのアイコンをタップする
- 好きなステッカーを選ぶ
- 画像に配置されたステッカーの右下にある「⇔」マークをタップしたまま操作して、サイズや角度を変更する
- 好きな場所にステッカーを移動する

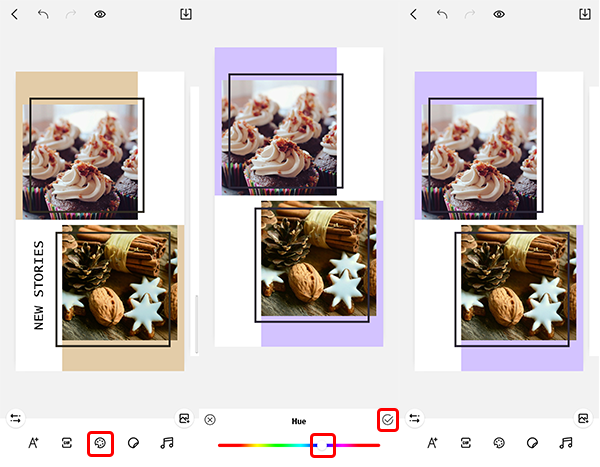
テンプレートのカラーを変更する
つづいて、選んだテンプレートの色を好きな色に変更してみましょう。
- パレットアイコンをタップする
- バーを操作して好きな色に設定し、右側の「✔」マークをタップする

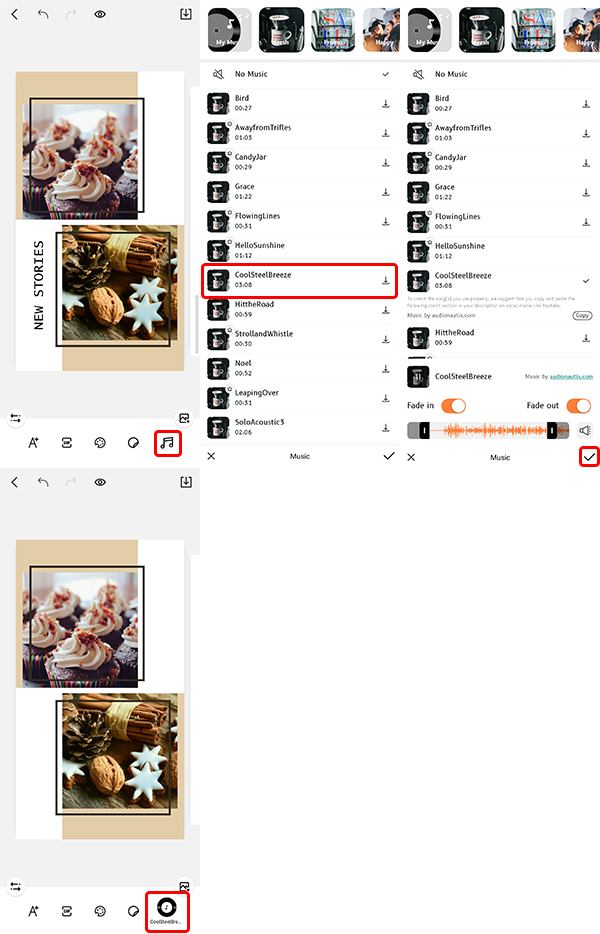
BGMを挿入する
作成した画像や動画にBGMを追加することもできます。手順は以下の通りです。
- 「♬」マークをタップする
- 好きなBGMを選択する
- 右下の「✔」マークをタップする
- 右下に追加されたBGMが表示される

完成した画像や動画をインスタに投稿する
最後に、できあがった画像や動画をInstagramに投稿してみましょう。
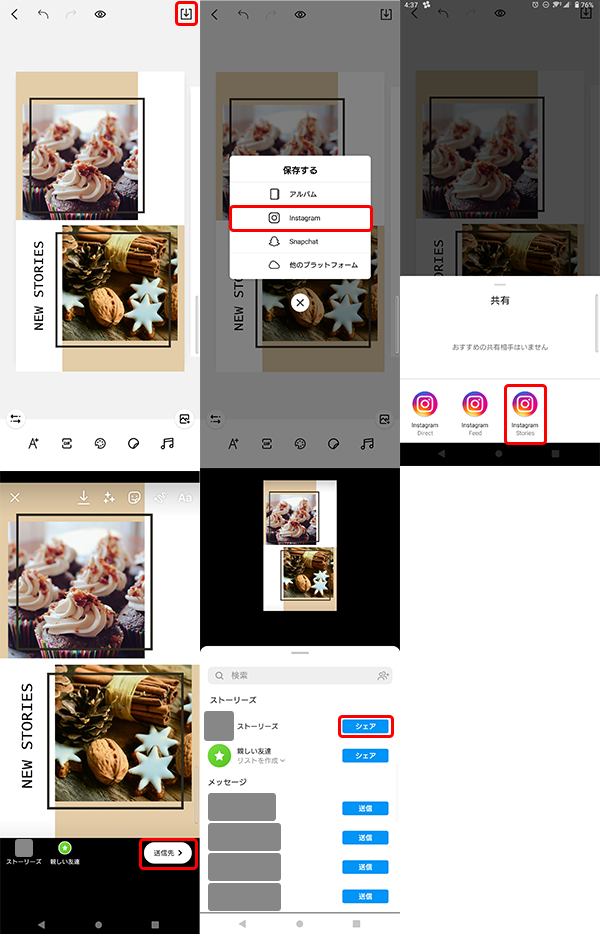
- 右上の「保存ボタン」をタップする
- 「Instagram」を選択する
- 「Instagram stories」を選択する
- Instagramアプリが開くので「送信先」をタップ
- 一覧から「ストーリーズ」を選択すれば投稿完了

Snapchatに投稿したり、スマホ本体のカメラロールに保存したりすることもできます。
応用編:ハイライトカバーを作ってみよう
StoryArtでは、ストーリーに投稿する画像や動画の加工だけでなく、ハイライトカバーを作成することもできます。
ハイライトカバーとは、ストーリーをハイライトに表示する際のオリジナルアイコンのことです。
作り方を見ていきましょう。
カバーデザインを選ぶ
まずはハイライトカバーのデザインを選びます。
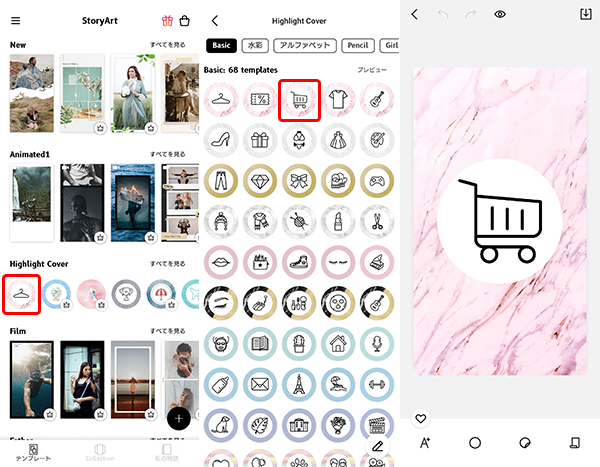
- トップ画面の「Highlight Cover」から好きな系統のデザインを選ぶ
- どのアイコンと枠を使用するか選択する
- 編集画面が開く

中央のイラストを変更する
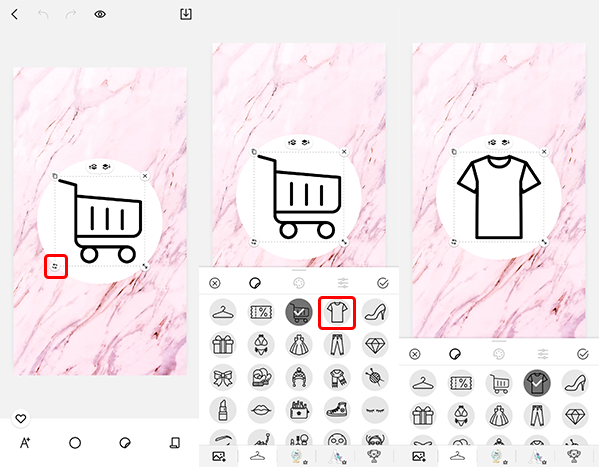
中央に配置されているイラストを好きなデザインのものに変更できます。
- 中央のイラストをタップして表示される左下の入れ替えマークをタップする
- 好きなイラストを選択する

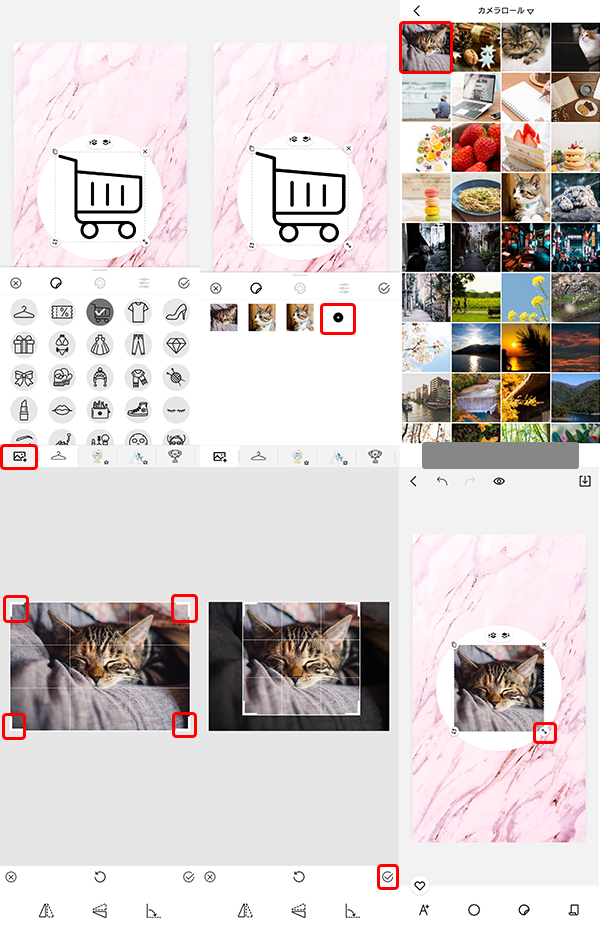
用意されているイラストだけでなく、写真を配置することもできます。
- 左下の写真アイコンをタップする
- 「+」マークをタップする
- スマホ内のカメラロールから配置したい画像を選ぶ
- 表示された枠を調整して画像を使用したい形に切り出す
- 右下の「✔」マークをタップする
- 配置された画像の右下にある「⇔」マークをタップしてサイズを調整する

ハイライトカバーを装飾する
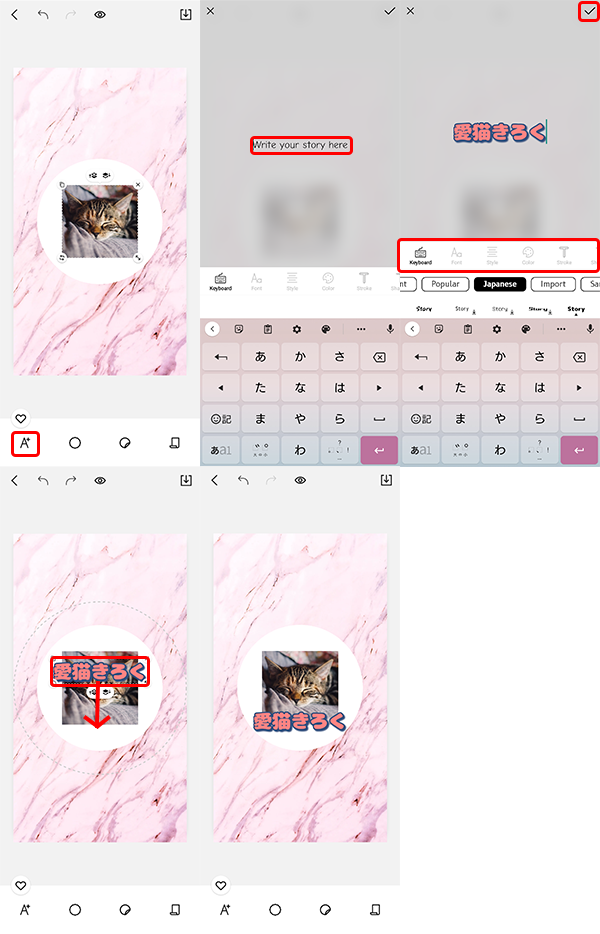
ストーリーを加工する場合と同様、ハイライトカバーにも文字を配置することができます。
- 左下の「A+」マークをタップする
- 見本の文字が表示されるので文字列をタップし、文字を削除して好きな言葉を入れ直す。
- キーボード上のメニューからフォントやサイズ、文字色などを変更して、右上の「✔」マークをタップする
- 文字の位置を調整する

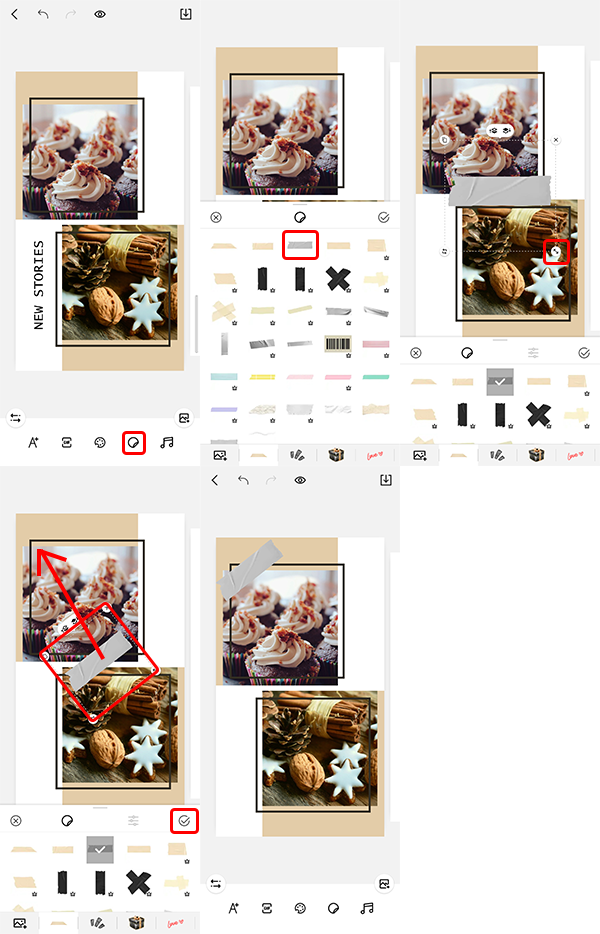
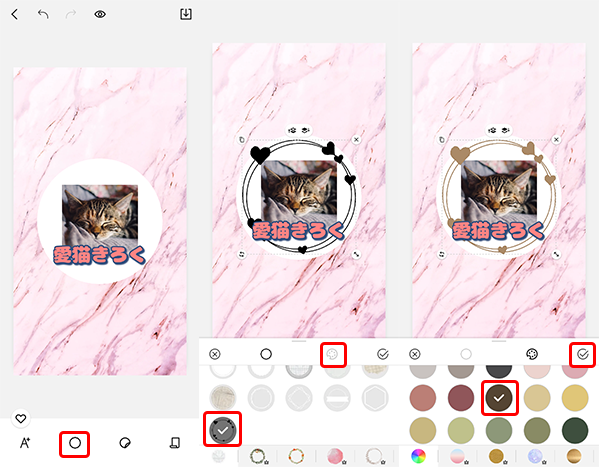
画像やイラストの周囲に飾りをつけることもできます。
- 「〇」マークをタップする
- 好きな飾りを選択する
- パレットマークをタップして飾りの色を選択し「✔」マークをタップする

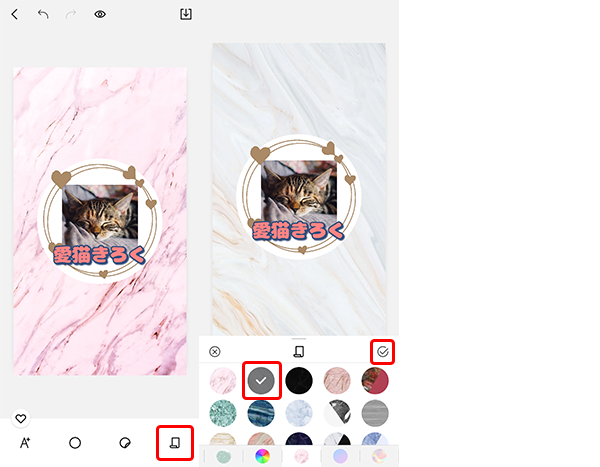
最初に決定した背景のデザインを変えたい場合は、以下の手順で行います。
- 左下の壁紙マークをタップする
- 好きなデザインを選択し「✔」マークをタップする

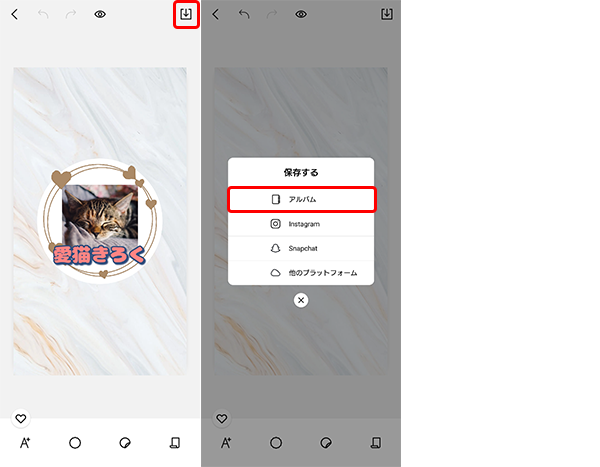
作成したハイライトカバーを保存する
作成したハイライトカバーを使用するためには、一度保存する必要があります。手順は以下の通りです。
- 右上の保存マークをタップする
- 「アルバム」を選択する

ハイライトカバーを設定する
最後に、作ったハイライトカバーをInstagram上で設定する手順を説明します。
- インスタグラムアプリを開く
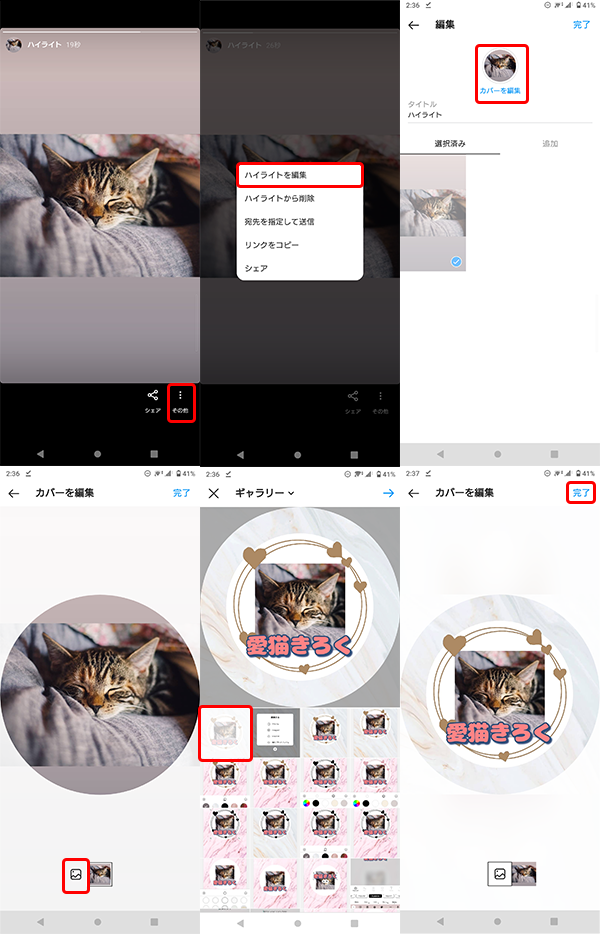
- カバーを設定したいハイライトを開いて右下の「…」をタップする
- 「ハイライトを編集」を選択する
- 「カバーを編集」をタップする
- 写真アイコンをタップする
- ハイライトカバーに設定したい画像を選択する
- 「完了」をタップする

StoryArtでおしゃれなストーリーを楽しもう
StoryArtは無料でおしゃれなストーリーが作れるアプリです。
テンプレートやステッカー、GIFアニメ、BGMなど様々な組み合わせを試して、自分だけのストーリーを作ってみてはいかがでしょうか。

